调试
-
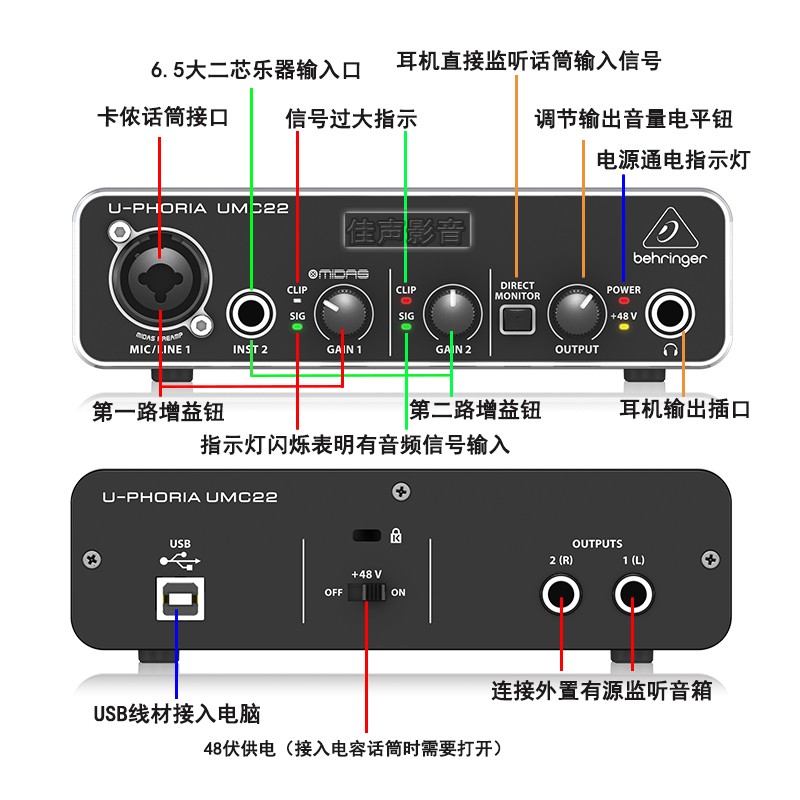
专业级入门声卡性价比之王推荐
 behringer 百灵达UMC22 专业录音声卡 直播声卡 500元以内没有对手!!! 百灵达是德国的品牌,现在已经国产,品质保证,音质效果非常不错,价格不贵,经济实惠,值得拥有 音质很好这个价位中算是超高性价比了 使用方便...
2446 5 声卡
behringer 百灵达UMC22 专业录音声卡 直播声卡 500元以内没有对手!!! 百灵达是德国的品牌,现在已经国产,品质保证,音质效果非常不错,价格不贵,经济实惠,值得拥有 音质很好这个价位中算是超高性价比了 使用方便...
2446 5 声卡 -
程序员必备的 5 个软件神器:效率提升,工作更轻松!
程序员必备的 5 个软件神器:效率提升,工作更轻松! 作为一名程序员,每天面对着代码、调试、测试,各种繁琐的任务,想要高效地完成工作,离不开一些强大的软件工具。今天就来给大家推荐 5 款程序员必备的软件神器,帮助你提升效率,让工作更轻...
-
红外线消影和激光消影:哪种更适合影像科学家家庭?
红外线消影和激光消影:哪种更适合影像科学家家庭? 最近,家里的投影仪升级了,我开始琢磨起消影技术。作为一名影像科学家,我当然不会仅仅满足于简单的幕布遮光。红外线消影和激光消影,这两个技术名词在我脑海里不断碰撞,到底哪种更适合我们家呢?...
-
JavaScript网页开发中的那些坑:从菜鸟到熟手的血泪史
大家好,我是老王,一个在前端开发一线摸爬滚打多年的老兵。今天想跟大家聊聊JavaScript在网页开发中那些让人又爱又恨的“坑”,分享一些我踩过的雷和总结出的经验,希望能帮到各位还在学习或者已经投入工作的同学。 一、 那些年,我们一...
-
如何在家用智能电网中部署太阳能电池板?
随着环保意识的提升和能源技术的发展,越来越多的家庭开始考虑使用可再生能源,尤其是太阳能。太阳能电池板不仅能够帮助家庭减少对传统能源的依赖,还能在一定程度上降低电费支出。那么,如何在家用智能电网中部署太阳能电池板呢?本文将详细介绍这一过程。...
-
告别旱涝,手把手教你DIY智能浇花系统,懒人养花也能绿意盎然!
告别旱涝,手把手教你DIY智能浇花系统,懒人养花也能绿意盎然! 你是否也曾有过这样的经历:兴致勃勃地买回心仪的绿植,却因为工作繁忙、经常出差,或者单纯的“懒癌”发作,忘记浇水,眼睁睁地看着它们日渐枯萎,最终含恨离你而去? 别担...
-
打造智能花园:如何为轮滑花坛安装智能湿度监测预警装置
引言 在现代生活中,越来越多的人开始注重生活品质的提升,其中园艺活动成为了许多人放松心情、享受自然的重要方式。然而,对于忙碌的都市人来说,如何在繁忙的工作之余,还能兼顾花园的养护,成为了一个难题。特别是在轮滑花坛这种特殊环境下,植物的...
-
Java连接池疑难杂症全解析:告别连接泄露与死锁,畅享丝滑数据库体验
前言 各位Java开发者,大家好!我是你们的“老朋友”——“连接池问题终结者”。相信大家在日常开发中,都或多或少地与数据库打过交道,而连接池作为数据库连接管理的“中流砥柱”,其重要性不言而喻。 但是,连接池虽好,却也常常“闹脾气”...
-
ForkJoinPool 终极指南:实战案例解析,玩转 Java 并行编程
嘿,老铁们,我是老码农!今天咱们聊聊 Java 并发编程的利器—— ForkJoinPool 。这玩意儿在多核 CPU 时代可是个宝,能帮你把任务拆分、并行执行,充分利用硬件资源,提升程序性能。不过, ForkJoinPool 也不是万能...
-
智能家居防跌倒燃气报警真能安心养老?别急,真相没那么简单
科技发展日新月异,曾经只在科幻电影中出现的智能家居,如今已悄然走进千家万户。尤其对于家有老人的家庭来说,智能家居似乎成了提升居家安全、安心养老的新选择。各种智能设备宣传得天花乱坠,防跌倒系统、燃气泄漏报警器……听起来 যেন 拥有了它们,...
-
告别浇水烦恼-DIY你的智能自动浇灌系统(附详细教程)
还在为忘记浇花而苦恼?还在担心出差期间心爱的植物缺水?别担心,今天我就手把手教你打造一套属于自己的智能自动浇灌系统,让你彻底解放双手,享受科技带来的便利! 为什么选择DIY自动浇灌系统? 市面上虽然有很多现成的自动浇灌产品,但价格...
-
使用Playwright抓取动态网页内容的实战技巧,以需要登录的页面为例
传统爬虫遇到动态加载内容就束手无策——页面数据通过AJAX异步加载、需要执行JavaScript才能渲染、登录状态校验严格。Playwright作为现代浏览器自动化工具,能完美模拟人类操作: 支持Chromium/Firefox/...
-
Houdini Animation Worklet?告别动画卡顿的秘密武器!
Houdini Animation Worklet?告别动画卡顿的秘密武器! 各位前端老司机们,是不是经常被页面上那些复杂的动画搞得焦头烂额?性能瓶颈、卡顿掉帧,简直是家常便饭。今天,咱们就来聊聊一个能让你摆脱这些困扰的神器:Houd...
-
别再被“智能”家居忽悠了!手把手教你DIY,省钱又实用
想象一下,每天早上醒来,窗帘自动缓缓拉开,阳光洒进房间;出门上班,家里的灯和电器自动关闭,安全无忧;下班回家前,通过手机APP提前打开空调和加湿器,一进门就能享受舒适的温度和湿度……这并非科幻电影里的场景,而是通过智能家居系统可以实现的便...
-
孩子们的植物养成记! 揭秘光照、水分与土壤的生长密码
嘿,未来的小小植物学家们! 想不想拥有一个属于自己的秘密花园?不用泥土,不用花盆,只需要一台电脑,就能见证一粒种子破土而出,长成参天大树的奇妙过程!今天,我就要带你们走进一个神奇的植物世界,一起用编程来模拟植物的生长,探索光照、水分和...
-
还在为垃圾分类头疼?教你如何DIY智能垃圾桶,让分类不再是难题!
还在为垃圾分类头疼?教你如何DIY智能垃圾桶,让分类不再是难题! 各位街坊邻居,大家好!最近垃圾分类搞得大家焦头烂额吧?什么干垃圾、湿垃圾、可回收垃圾、有害垃圾,每次都要对着垃圾桶研究半天,生怕分错了。我呢,也是深受其扰。但咱是谁?咱...
-
乐高机器人编程入门指南?手把手教你搭建模型与编写程序,让孩子玩转STEM教育!
乐高机器人,这可不是简单的玩具,它可是孩子们进入STEM(科学、技术、工程、数学)领域的敲门砖!作为一名机器人教育专家,我经常听到家长们问:“乐高机器人怎么玩?孩子能学到什么?”今天,我就来给大家系统地讲解一下,如何利用乐高机器人进行编程...
-
JavaScript代码分析:理解网站参数加密逻辑
在网络安全和爬虫开发中,理解网站的参数加密逻辑至关重要。许多网站为了防止恶意攻击和数据抓取,会对用户提交的数据进行加密处理。本文将探讨如何分析网站的JavaScript代码,从而理解其参数加密逻辑。 1. 确定加密参数: 首先...
-
Home Assistant 智能灌溉:ESPHome 控制电磁阀实现分区精准自动化
你好!很高兴你对智能灌溉系统感兴趣。将现有电磁阀接入 Home Assistant 并通过 ESPHome 进行控制,是一个非常棒且实用的项目。这个方案不仅开源、灵活,而且成本可控,能让你精准控制每一个灌溉区域。我最近也成功搭建了一套类似...
-
给程序员和文案的“微活动”嵌入指南:让健康成为创作流的一部分
别让代码和文档“坐”出病:给程序员和文案的“微活动”嵌入指南 你是不是也这样?写代码时一坐就是几小时,等回过神来,脖子已经僵了,腰也酸了。或者赶文案时,全神贯注,直到光标在文档末尾闪烁,才发现自己已经纹丝不动地坐了太久。对于程序员、文...