HTTPS
-
分手了还能做朋友吗
 分手是一段感情关系中常见的结束方式,而在分手后,许多人都会面临一个重要的问题:分手了还能做朋友吗?本文将全面介绍这个问题,并探讨相关的观点和考虑因素。 分手后的不同相处方式 根据研究和观察,分手后的相处方式可以分为以下几类...
分手是一段感情关系中常见的结束方式,而在分手后,许多人都会面临一个重要的问题:分手了还能做朋友吗?本文将全面介绍这个问题,并探讨相关的观点和考虑因素。 分手后的不同相处方式 根据研究和观察,分手后的相处方式可以分为以下几类...
-
2023年DJMAG百大DJ排行榜完整榜单列表






-
2023年高性价比游戏手柄: 雷神G45 三模连接 极致操控

 雷神G45游戏手柄:极致操控,来自未来的游戏体验 随着科技的不断发展,游戏硬件的创新也日新月异。2023年,一款名为雷神G45的游戏手柄在市场上引起了热烈的反响。这款手柄以其出色的性能、舒适的手感和强大的兼容性,吸引了众多玩家的关注。...
雷神G45游戏手柄:极致操控,来自未来的游戏体验 随着科技的不断发展,游戏硬件的创新也日新月异。2023年,一款名为雷神G45的游戏手柄在市场上引起了热烈的反响。这款手柄以其出色的性能、舒适的手感和强大的兼容性,吸引了众多玩家的关注。...
-
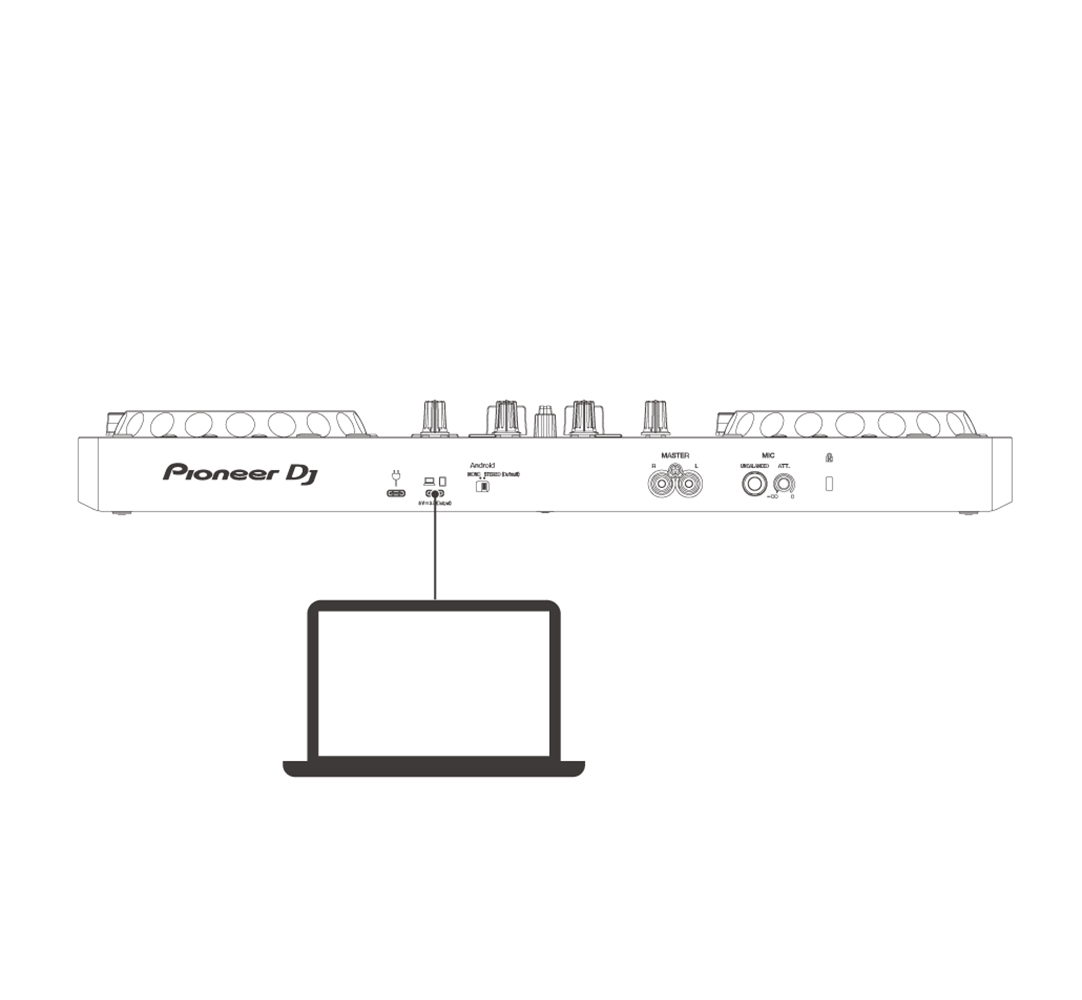
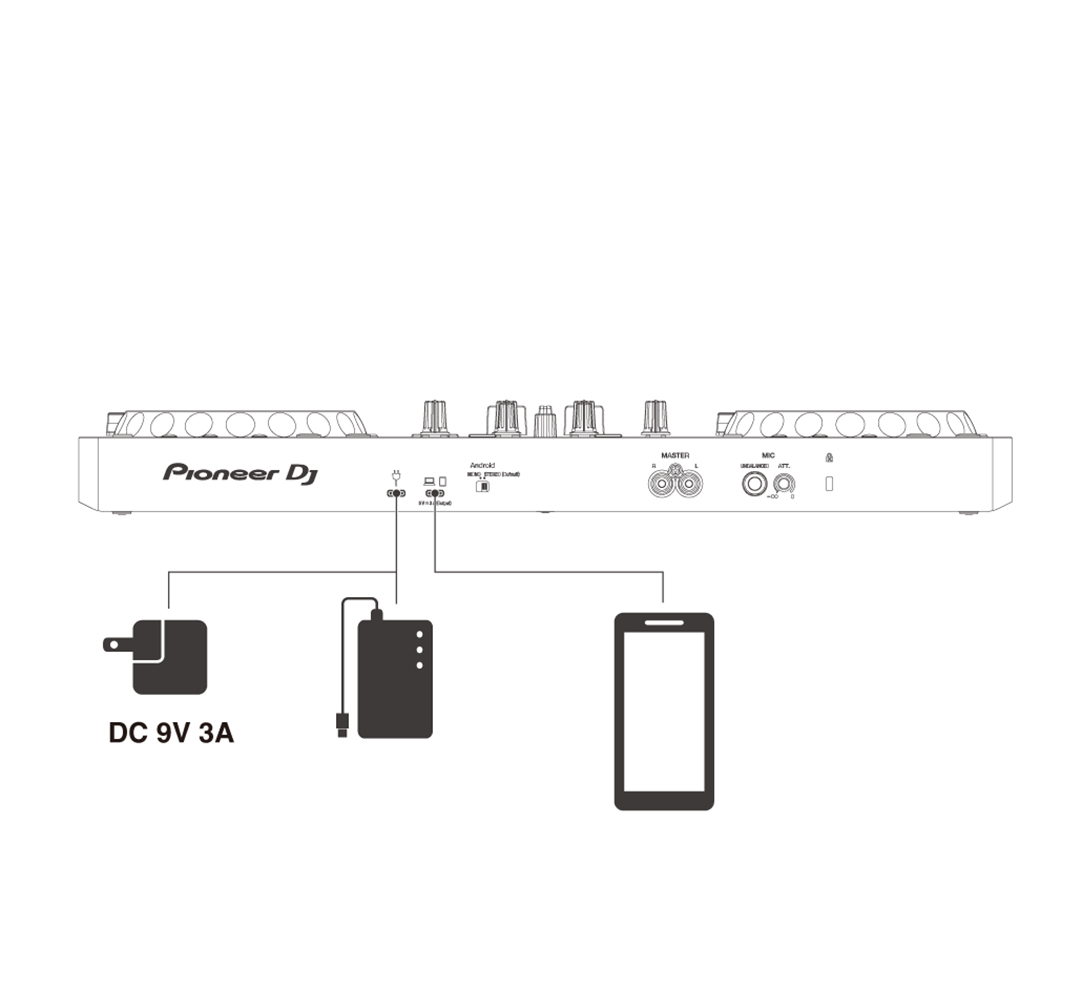
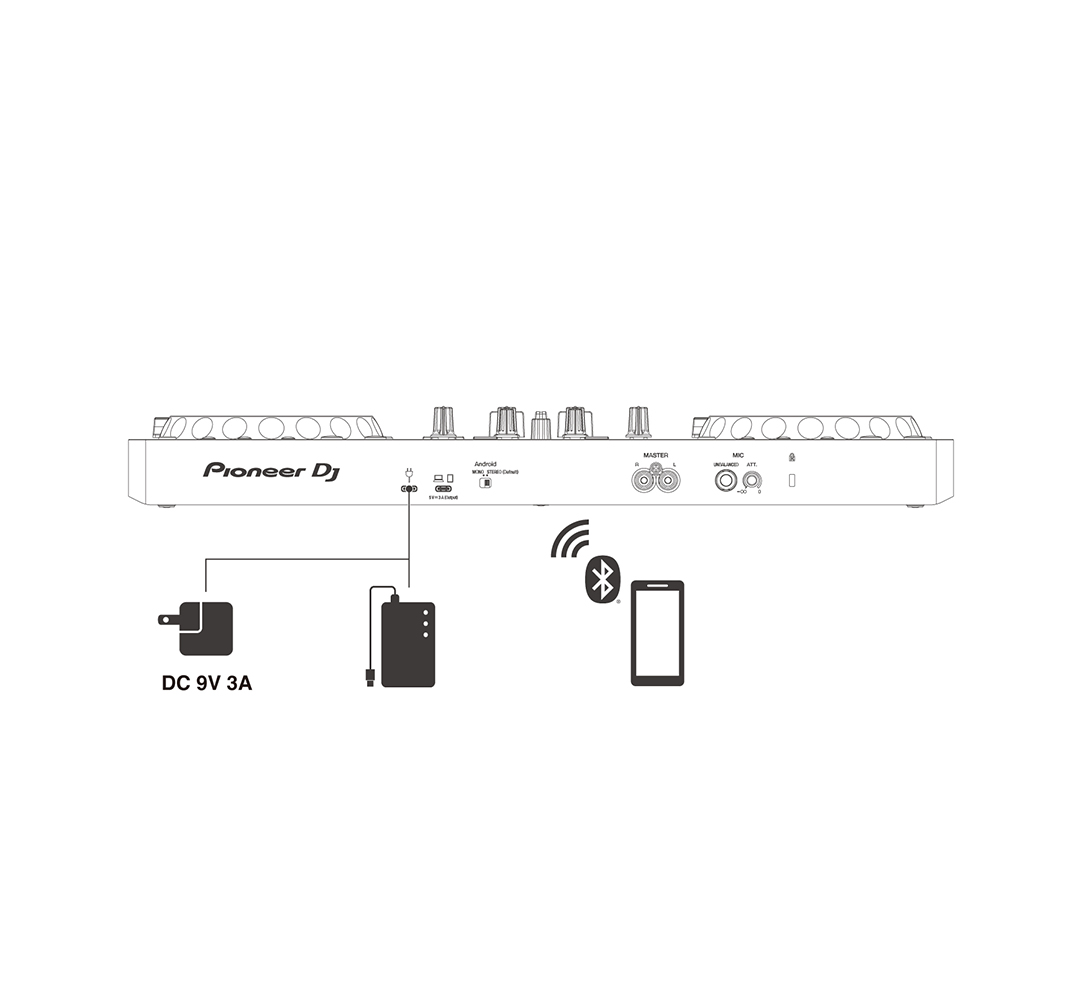
高性价比打碟机推荐 Pioneer DDJ-FLX4 专业的DJ控制器





-
中文饶舌第一快嘴台湾传奇饶舌歌手茶米DAVI 正式宣布隐退说唱江湖
 茶米(MC Davi) 茶米(MC Davi)是一名台湾歌手,真名洪连徽,他独特的歌词和天生的节奏感使他成为台湾最有名的即兴MC。以哥德风、颓废风、科技风、复古风为其演唱风格。2004年Davi加入了地下国度。 活跃台湾夜店和地下...
茶米(MC Davi) 茶米(MC Davi)是一名台湾歌手,真名洪连徽,他独特的歌词和天生的节奏感使他成为台湾最有名的即兴MC。以哥德风、颓废风、科技风、复古风为其演唱风格。2004年Davi加入了地下国度。 活跃台湾夜店和地下...
-
世界杯足球中的越位是什么意思
什么是越位 越位是指在进攻方传球球员起脚的瞬间,接球球员站在比倒数第二名防守球员距离球门更近的地方,同时比球距离对方球门更近。 越位的细节 越位位置接球是无效的,裁判将会吹停比赛。 值得注意的是,越位判罚只考虑球员的头部,...
-
just-js 高性能 javascript 运行时
一个非常小的 v8 javascript 运行时,仅适用于 Linux。 在Techempower第21回测试中,获得第一名!!! github地址: https://github.com/just-js/just 构建和运...
1 3035 3 javascript -
臻鲜四川乐山钵钵鸡商用冷串串盆
夏天冷泡 冬天热泡 价格优惠 广东人也可以接受这个辣度 ,而且操作方便,拿回家就做了,包装很人性化!自己额外加了两勺油辣子,泡时间越长味道越好,主要是做起来也简单,真的巨好吃,超出我的预期,就很香很香,那个芝麻撒上去,更香了,...
-
沙地应季新鲜香甜糖心流油西瓜红薯 软绵香甜 糖心流油
 开锅香甜的味道就溢出来了。太赞了满意。每次都是两天就吃完了,因为太好吃了,红薯收到没有坏很新鲜,然后真的很甜,烤的时候会流油,吃着甜也不噎人,很甜。产品包装严实,红薯新鲜比较干净,大小比较均匀,太新鲜了。这次的蜜薯块头不小,多烤了一会儿,...
开锅香甜的味道就溢出来了。太赞了满意。每次都是两天就吃完了,因为太好吃了,红薯收到没有坏很新鲜,然后真的很甜,烤的时候会流油,吃着甜也不噎人,很甜。产品包装严实,红薯新鲜比较干净,大小比较均匀,太新鲜了。这次的蜜薯块头不小,多烤了一会儿,...
-
如何利用天气预报信息实现智能自动浇水?
如何获取天气预报信息并将其与自动浇水系统联动? 问题: 我想设计一个自动浇水系统,根据天气预报信息自动调整浇水量。例如,预报未来几天有降雨,则减少浇水或不浇水。但是不知道如何获取天气预报信息,以及如何将天气预报信息与浇水系统联动。...
-
ESP32人脸识别门锁安全措施建议
ESP32人脸识别门锁:安全措施有哪些? 使用ESP32实现人脸识别门锁确实是一个有趣的项目,但安全性是重中之重。以下是一些建议,可以帮助你提升项目的安全性: 1. 数据安全: 人脸数据加密存储: 不要直接存储原始...
-
如何设计一个面向环保的物联网监测平台:从数据采集到可视化共享
你好,作为一名同样关注环保、热爱科技的志愿者,我非常理解你希望利用物联网(IoT)技术来提升环境治理效率的愿景!设计一个兼具多维数据采集、GIS集成、数据共享与可视化、公众查阅以及高安全隐私性的物联网平台,这确实是一个非常有意义且复杂的工...
-
个人开发者福音:低成本搞定MySQL/MongoDB数据库安全!
作为一名个人开发者,我深知在资源有限的情况下,如何为自己的项目(特别是那些支撑小程序或个人网站的后端)提供足够的数据安全保障是一个令人头疼的问题。面对市面上琳贵的专业安全服务,我们常常望而却步。但别担心,即便没有大笔预算,我们依然有很多高...
-
公司IT部门能监控我的所有网络活动吗?员工隐私边界在哪?
你这种不自在的感觉,其实不少职场人都有。公司IT部门对员工网络活动的监控,确实是一个普遍存在的话题,但具体能查看到什么程度,以及其合法性边界在哪里,很多人并不清楚。我来帮你把这事儿掰扯清楚。 核心问题:公司IT部门真的能随时查看我的...
-
公共WiFi太慢?几招教你检测并优化网速!
公共WiFi网速慢?教你几招搞定! Q: 我经常在咖啡馆、图书馆用手机连WiFi,网速慢还经常掉线,有什么办法检测网络质量并改善上网体验吗? A: 确实,公共场所的WiFi经常人多拥挤,体验不佳。别担心,这里有几个方法帮你改善...
-
Arthas实战:如何非侵入式监控方法实时调用与排查性能瓶颈?
线上环境无法进行传统意义上的断点调试,这无疑是许多Java开发者在排查问题时的一大痛点。当遇到某个方法执行缓慢,或者想了解其调用频率、成功率等实时指标时,如果不能侵入式地修改代码、发布重启,我们该怎么办? Arthas,作为阿里巴巴开...
-
告别Nginx Ingress配置烦恼:拥抱Kubernetes Gateway API简化流量管理
DevOps工程师们,你们是否也曾为Kubernetes中Nginx Ingress Controller那一大堆复杂的Annotation和ConfigMap配置头疼不已?面对各种路径匹配、重写规则,以及TLS证书管理,每次改动都如履薄...
115 Kubernetes -
小团队Kubernetes Ingress之选:Traefik的简洁之道与监控实践
我们小团队的DevOps伙伴们,大家好!相信不少人和我一样,在K8s的世界里摸爬滚打,最怕的就是配置和维护那些复杂的基础设施。尤其是Ingress Controller,选择繁多,但要找到一个既能满足日常需求,又足够简单易用、维护成本低的...
-
Kubernetes Ingress Controller选型指南:性能、安全与易用性深度对比
在Kubernetes生态中,Ingress Controller是管理集群外部访问内部服务流量的关键组件。面对众多选择,如何挑选一款最适合自身业务场景的Ingress Controller,往往让许多工程师感到困惑。本文将从性能、安全性...
102 Kubernetes技术选型 -
如何为孩子过滤短视频不良内容?自动化方案与实用建议
当今社会,短视频已经成为孩子们接触数字世界的重要窗口,我完全理解您对孩子观看内容良莠不齐的担忧,尤其是希望通过自动化方式解决,省去人工筛选的麻烦。这确实是许多家长面临的共同难题。 幸运的是,随着技术发展,市面上已经有一些工具和策略可以...
